こんばんは。出国まで1週間となりました!
9月、10月と毎日会社帰りに遊びにいっていたらお掃除と準備が全く進まず焦っております。
と同時に積読本がワッサァとあり諦めに入りました。(諦めも肝心!ってよく聞くし。)
ということで今回は、このブログで私が利用しているテーマ【LION MEDIA】のタイトルロゴについてです。
LION MEDIAのロゴの初期設定が驚くほどの小ささでした。
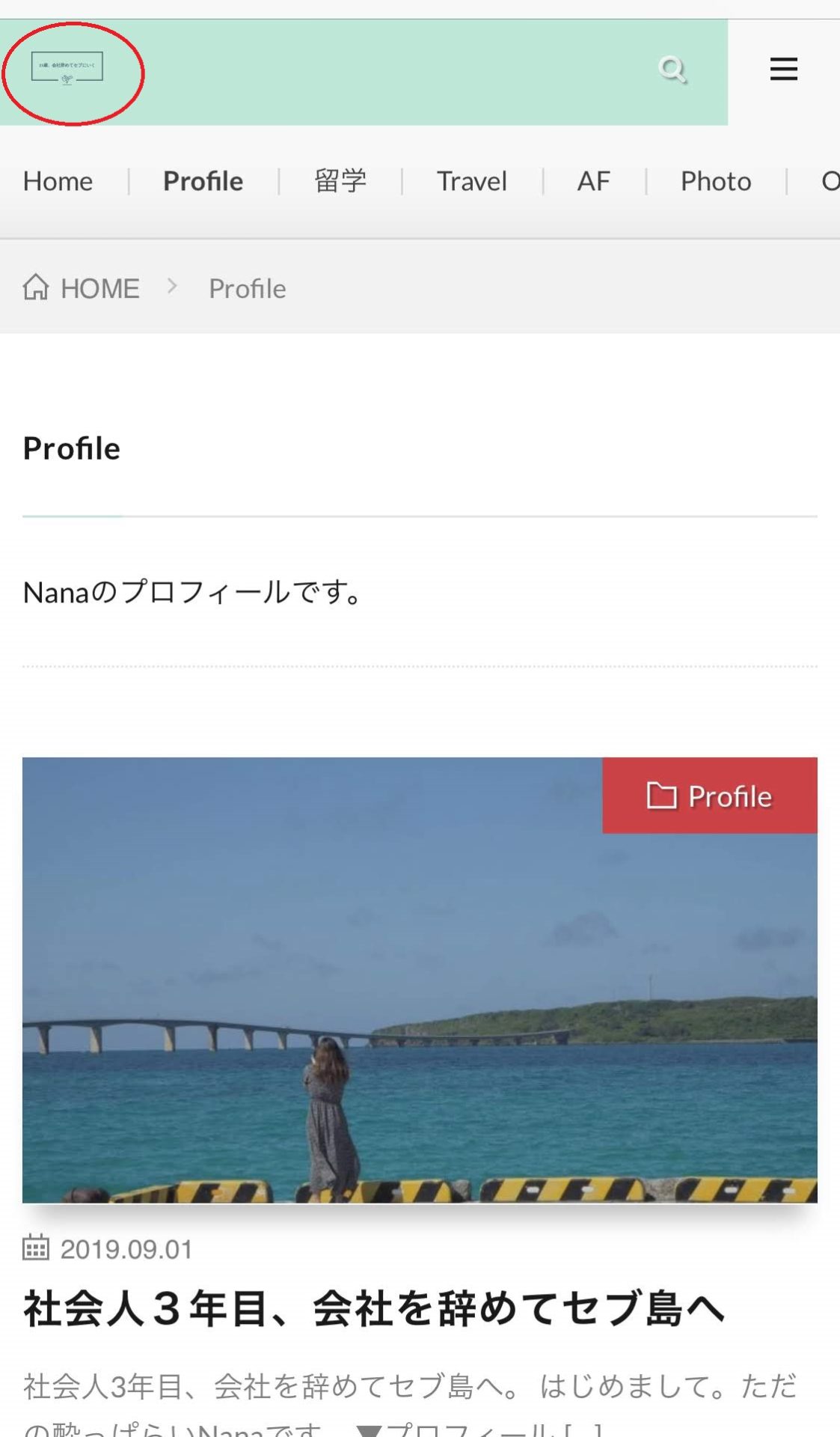
▼スマホでみたとき

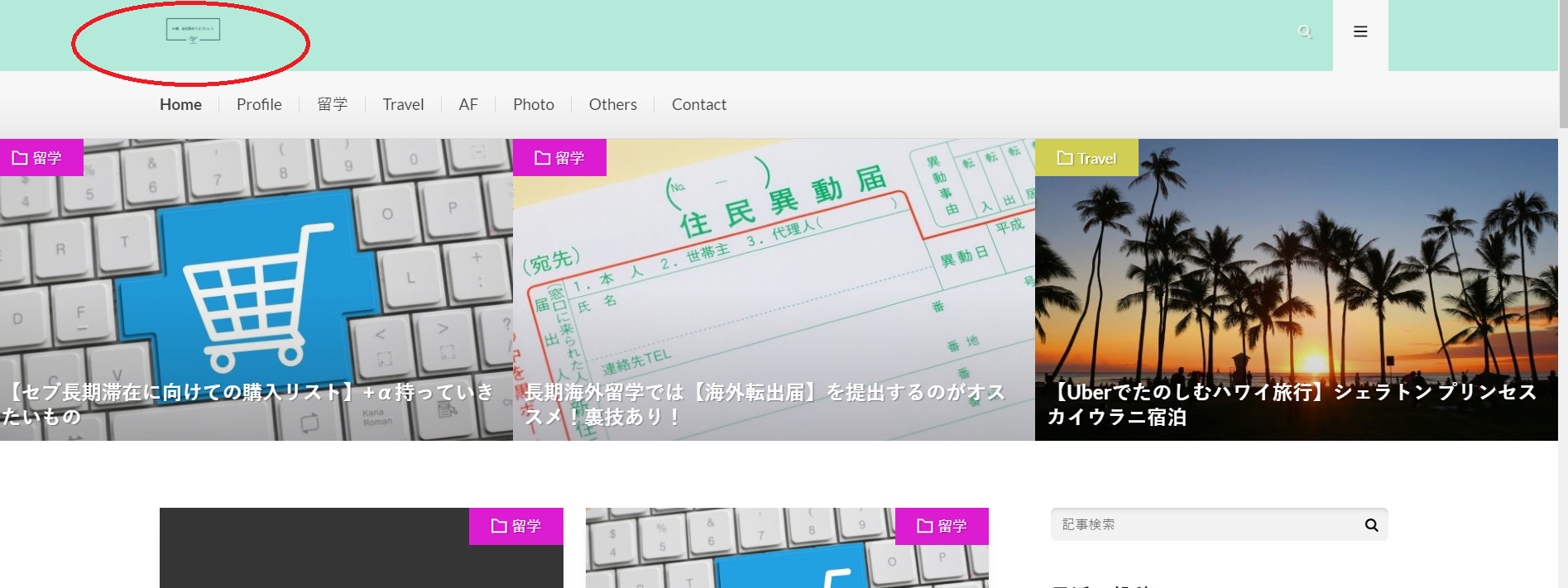
▼PCでみたとき

ちっちゃ~~~!!
もはや文字も見えないし、これは小さいの常識範囲を優に超えてきている~!
となったわけです。きっと同じテーマを利用している人達も同じことをつぶやいたはず。
といっても、簡単CSSで直せます!
下記を子テーマにどーーーんと貼り付けたらOK!
/* ロゴの大きさ */
.siteTitle {
height: 120px;
margin-top: 10px;
}
a.siteTitle__link {
height: 120px;
}
img.siteTitle__img {
max-height:120px;
}
/* スマホ表示は下記設定とする */
@media only screen and (max-width: 767px) {
.siteTitle {
height: 60px;
margin-top: 10px;
}
a.siteTitle__link {
height: 60px;
}
img.siteTitle__img {
max-height:60px;
}
}
わたしは少し大きめにロゴを見せたかったのでこの数字を当てはめてみました。
(無料でロゴ作成したといえど、ちょっとかわいくできたので(笑))
もし参考にしてくださった場合、数字を動かしてみて好きな大きさに調整していただければと思います。
今度はロゴのこともお話できたらいいかなあと思います。
ではっ!素敵なSunday nightを~~~♡