こんにちは!NANAです。
今回はGoogleMapをWordPressに埋め込みした際にレスポンシブに対応させる方法をご紹介します!
所要時間:3分間
事象
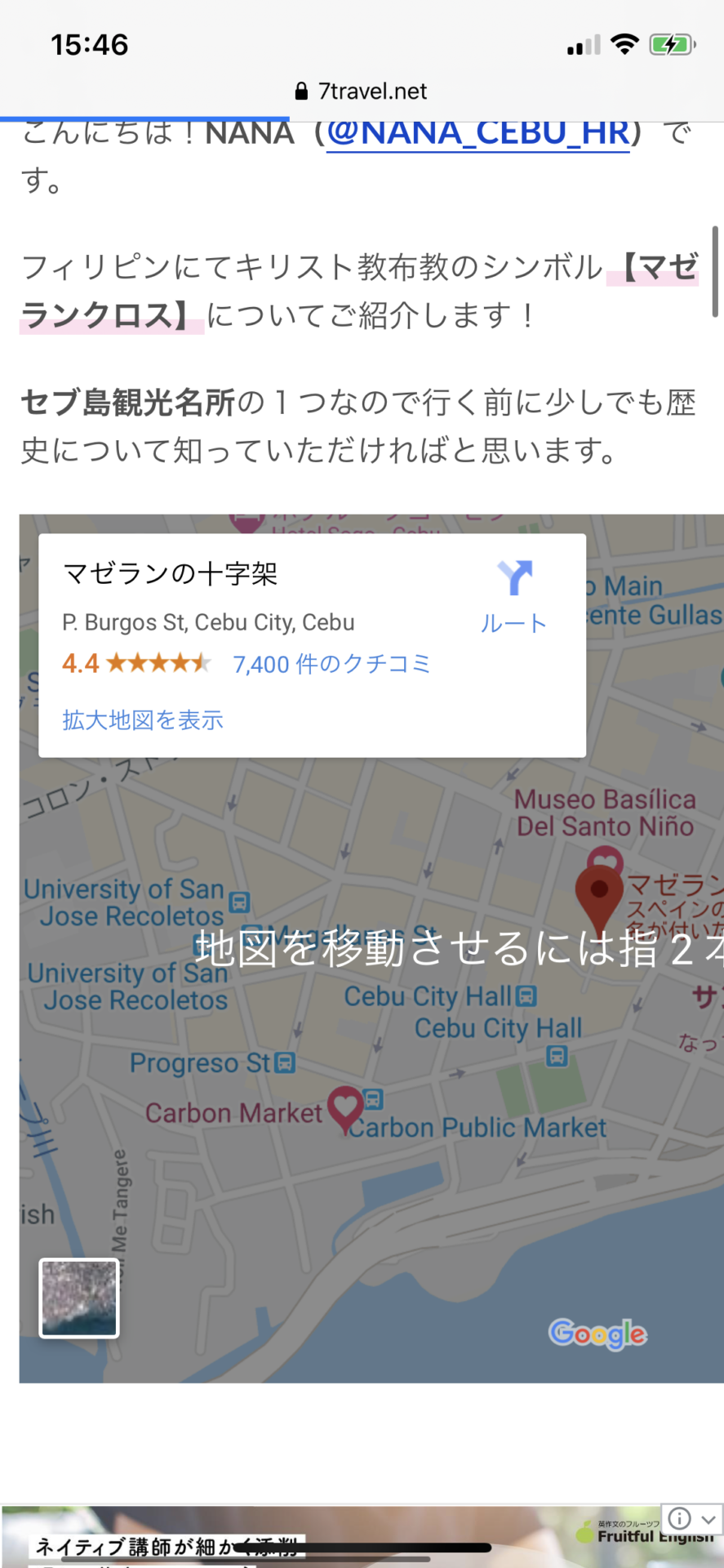
GoogleMapをWordPressに埋め込み、スマホでサイトを見たときに画面のサイズが合わないということがありました。
こんなかんじ。


びっくりするほどサイズが合わない!
解決方法
スマホでサイトを見たときにサイズを合わせるには下記方法が必要です。
①WordpressテーマにCSSを設定する
②記事に埋め込んだGoogleMapをコードで囲う
①WordPressテーマにCSSを設定
下記CSSをご自身の利用しているWordPressのテーマに追記します。
※子テーマに追記することをオススメします。
/* GoogleMapの調整 */
.googlemap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.googlemap iframe,
.googlemap object,
.googlemap embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
②記事に埋め込んだGoogleMapをコードで囲う
①で追記したCSSを機能させるためにGoogleMapを埋め込んだ記事を修正します。
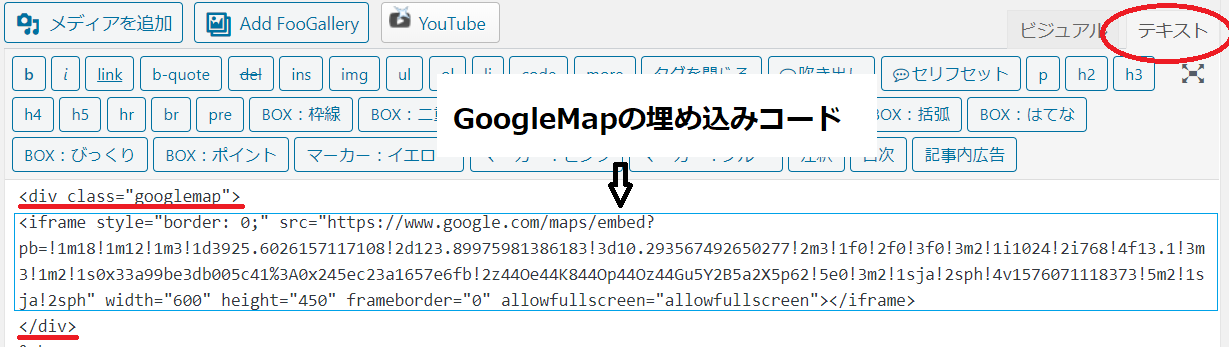
<div>でGoogleMapの埋め込みコードを囲います。
利用するコードはこちら。
<div class=”googlemap”>
GoogleMapの埋め込みコード
</div>
コードで囲うときは、『テキスト』画面にて操作してくださいね。

まとめ
いかがでしょうか!とっても簡単に変更できたかと思います。
上記2つの手続きでGoogleMapコード埋め込みをした際に、
スマホでもPCでも適正なサイズで閲覧することができます。
設定後、反映まで少々時間がかかってしまう可能性がありますが、その場合は少し待ってから再度アクセスしてみてくださいね。


